React : A Powerhouse For Developers
A Journey into the Engine Room of Modern Web Development
Hey folks 👋, in this blog I am going to deep dive into the react ecosystem i.e what is react, why it is so powerful, components & JSX, app development, and in the whole blog I am going give you my personal experience as a react developer. So let's get started with no further delay.
There is no such prerequisite for this blog, you just have to know a basic knowledge of functions and that's it.
What is React.js ?
Well, React.js is a Javascript library developed by Meta ( formerly Facebook Inc.) and released in 2013. It provides a component based development i.e. every section like header, footer, cards are different components in React.js. It reduces the lines of code by reusability of codes using components.
In the below sections I will explain different concepts of React.js like components and JSX .

What makes it powerful ?
One of the important feature of React which makes the React so powerful and popular is its component based development because it enforces code reusability thus reducing the lines of code for development. And the most important part is that it is not even a new thing, under the hood it is using HTML, CSS and Javascript only. And I will also gonna tell you how react is actually working. So that means you have to know HTML, CSS & Javascript to get started with react. (But just the base level understanding is enough).
Components & JSX
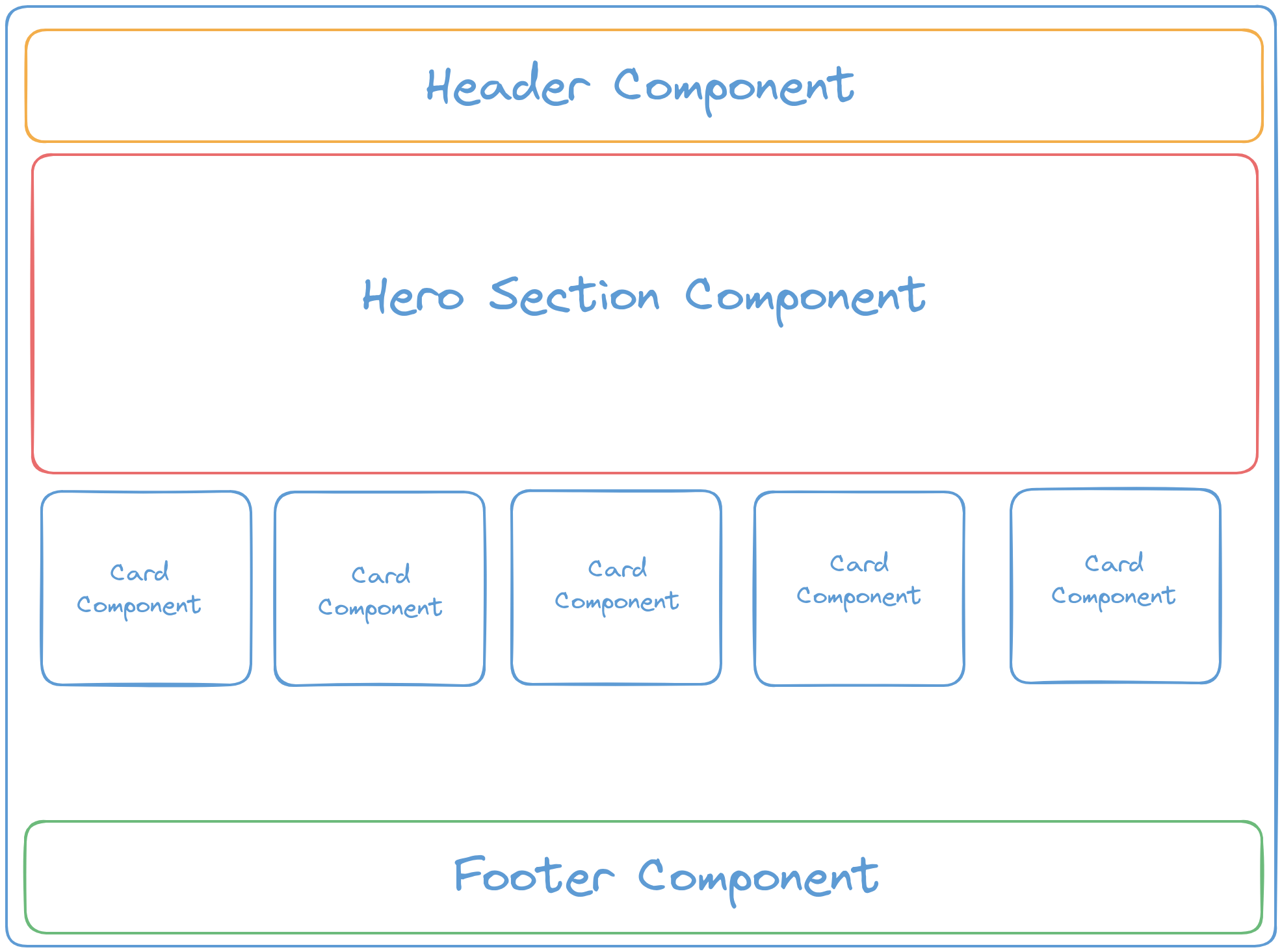
Components: Components are the individual parts of a website which on combining makes the whole website. For example suppose you have a header component, hero section component, card component, and a footer component. And if you combine the components then you will get to see the whole webpage consisting of these components.
Components enforces code reusability because you can use the same component in many different places or webpages.

In the above diagram, we used 4 different components in the page. Each component has its independent code and the card component is used multiple times in the same page. That's how it works. 🤷
React just break the whole website in simple components, which we can use in any of our page.
JSX: JSX is very important feature by which react was made. JSX means the combination of Javascript and HTML in a single file. That means you can use HTML in Javascript and vice versa. For example:
// JSX example
const Header = () => { // javascript code
return (
<div> <!-- HTML code -->
<p>This is a header</p>
</div>
);
}
How it works?
If you talk about the underlying principle of react then it is like a Javascript function returning some HTML by using JSX. So whenever that particular function calls, it just returns HTML. That's it. And particularly that function is called a functional component.
At first let's create a normal function, which is returning some string.
// It is the ES6 way of writing fuctions
const sampleFunction = () => {
return "It is a sample function";
}
console.log(sampleFuction());
// Output : It is a sample function
So, if you are already familiar with functions then you will know that it is just a simple function which is returning a simple string.
And when we talk about react's functional component then it is also a simple function which is just returning some kind of HTML codes. For example:
const MainSection = () => {
return (
<p>It is a main section </p>
);
}
export default MainSection; // exporting the function
And for calling the above function, we use tags kind of structure and we also have to export it and import it in another file to use. Like below:
import MainSection from "./MainSection"; // importing it
const App = () => {
return (
<div>
<MainSection /> <!-- Calling the function -->
</div>
);
}
And it will be treated like below:
import MainSection from "./MainSection";
const App = () => {
return (
<div>
<!-- Below is the returned html code -->
<p>It is a main section </p>
</div>
);
}
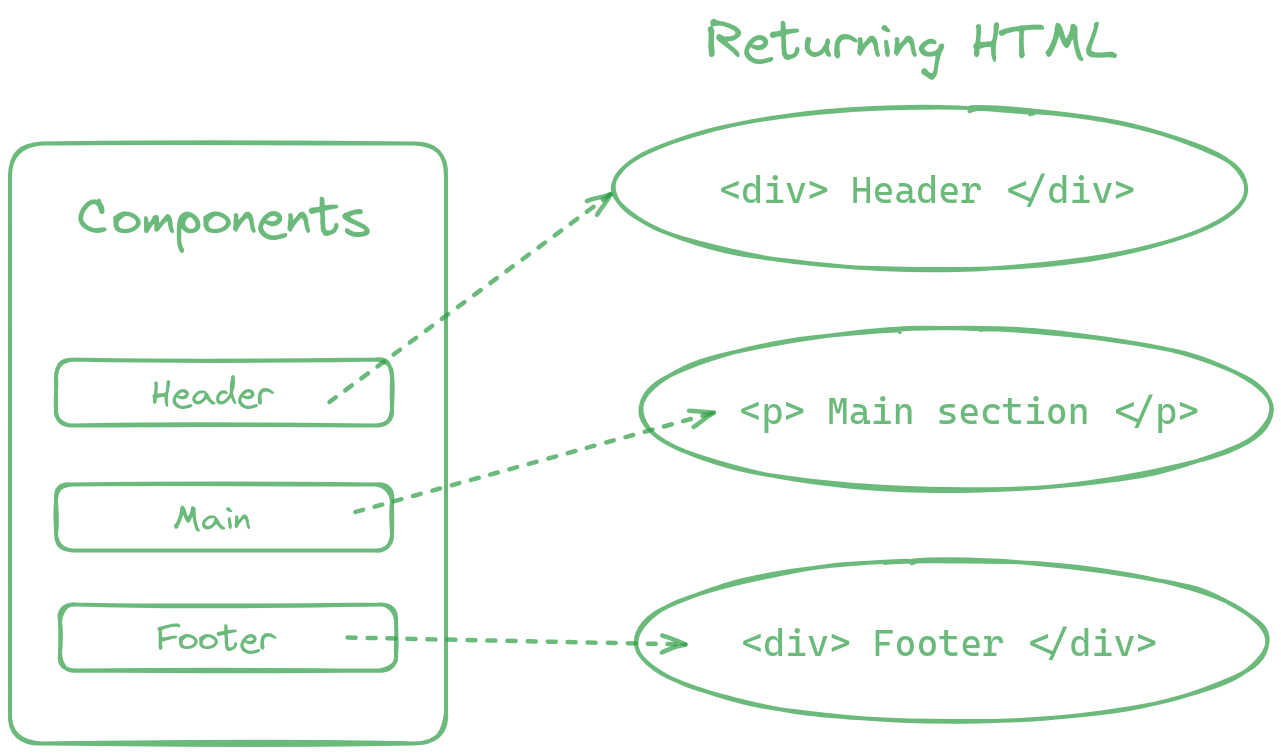
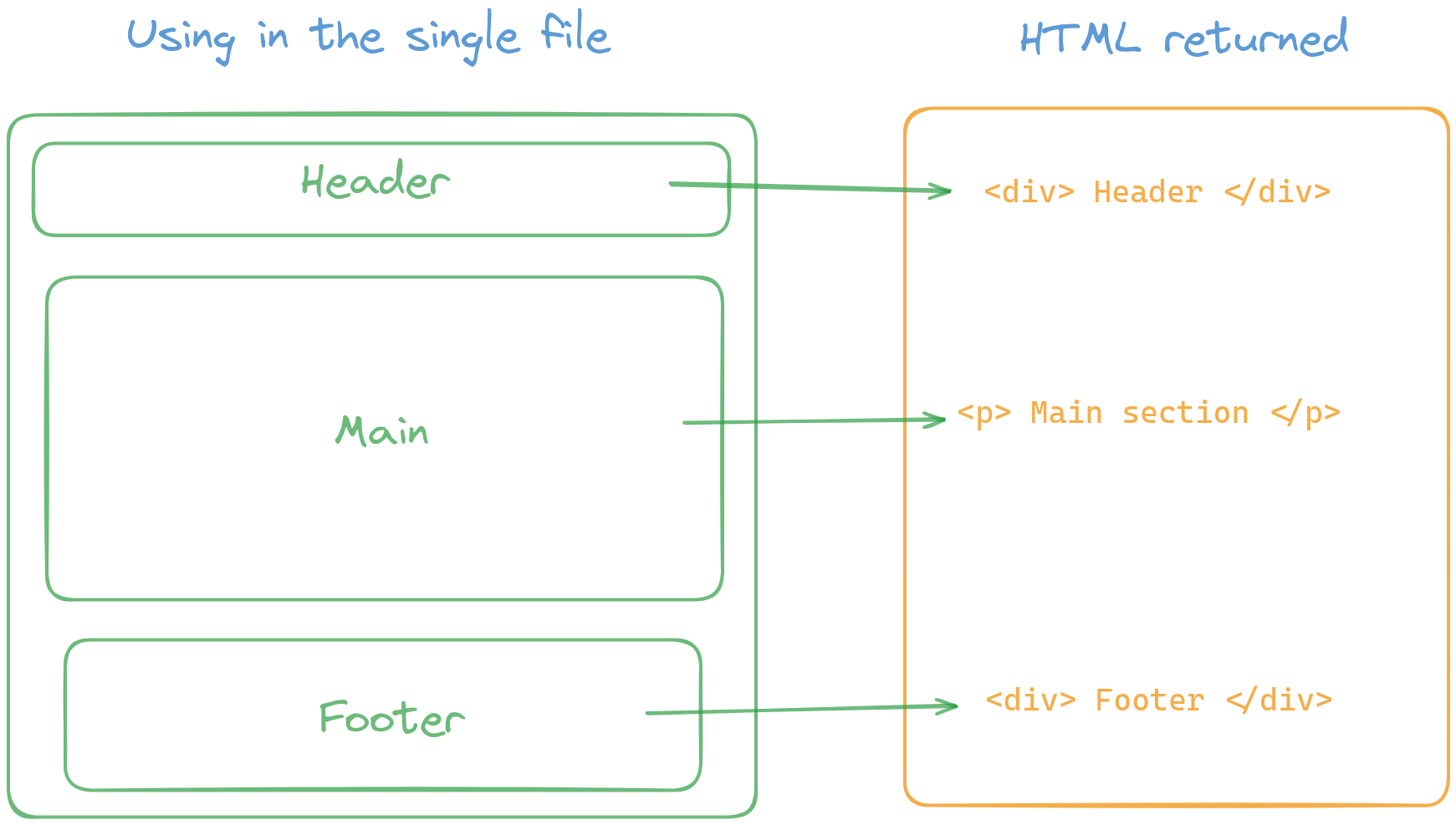
Now let's see a diagram of many components and using it in one file.


In the above diagram, we have 3 components and we have the html returning from those components. So we use the components in single file and it returned the html's from all the components in that single file. and that's how it works. 🤷
App Development
Everyone wants to know how to develop Android or IOS apps 📱. But if I tell you, you can develop both Android & IOS apps by react and here comes react-native, a cross-platform app development tool. It is like flutter with one most powerful advantage and that is you can learn react-native very fastly if you already know react. Basically I learned react-native in just 1 day since I already knew react.
And another cool thing about react-native is that you don't need a high spec laptop to get started. You can use any mid-range laptop for it. Basically I am personally doing react-native on my very low powered laptop. (Like one of the slowest laptop I ever seen 😂)
My Experiance
Let's get into my story 🫥. So from the beginning of my development journey I was using HTML, CSS and Javascript. And I became very comfortable with this three things that I made many games, websites, animations with this. But one day I decided to learn React.js and I started reading docs about React.js and after couple of days I learned the fundamentals of React.js and from that point I just fall in love with it ❤️. And I still remember I once made a movie website which has lots of repetitive codes and after learning react I just laughed at myself saying "why I didn't learn react before". So I highly recommend to have a look on React.js.
So lastly I just have to say one thing and that is just learn it. And if you learn React.js then you also can start to learn Next.js on top of it. And you may know that Next.js is becoming very popular nowadays.
And I will be writing more blogs on React.js in depth in my future blogs. So stay tuned for that and subscribe to my newsletter for more updates.✌️
Thank you for reading the blog. Have a great day.🙌