Understanding the Fundamental Divide: Libraries vs. Frameworks
Diving into the World of Popular Choices – From React to Django
In the vast landscape of software development, two terms that often surface are "libraries" and "frameworks". While both play pivotal roles in simplifying and expediting the development process, they serve distinct purposes and exhibit subtle yet significant differences that every developer should grasp.
In this blog, we delve into the fascinating world of libraries and frameworks. We aim to demystify these concepts, explore their unique characteristics, and help you discern when to employ one over the other. Whether you're an experienced coder or a curious beginner, understanding the differences between libraries and frameworks is essential for making informed decisions during the software development journey.
What Are Libraries and Frameworks?
Libraries
Libraries are like a collection of pre-written functions and routines that are designed to perform specific tasks or solve particular problems. They provide a set of tools and utilities that can be called upon in your code when needed. Think of libraries as a toolbox where you can pick the right tool for a specific job. For example, in the JavaScript world, jQuery is a well-known library that simplifies DOM manipulation and event handling. Developers can include jQuery in their projects to make these common tasks easier.
You can also make your library very easily just by creating some pre-written functions and using those in your program.
Now let's build a simple library using JavaScript. It would be very simple don't need to worry.
// Filename ---> sum.js
// A simple arrow function to add two numbers
const sum2 = (a , b) => {
return (a+b);
}
// A simple arrow function to add three numbers
const sum3 = (a,b,c) => {
return (a+b+c);
}
// Exporting two functions
export {sum2,sum3};
In the above code, we created two functions and exported them so that they can be used by other files. Now in another file, we can import this file which is named sum.js. And assume that they are in the same folder.
import {sum2, sum3} from "./sum.js";
console.log(sum2(1,2)) // Output ---> 3
console.log(sum3(1,2,3)) // Output ---> 6
That's how a library works. Now let's talk about the frameworks.
Frameworks
Frameworks, on the other hand, go a step further. They are more like blueprints for your application. Instead of just offering individual tools, frameworks provide a complete structure for building an application. They dictate the overall architecture and flow of your code. In essence, when you use a framework, you are placing your code within a predefined structure or pattern. Frameworks are often opinionated about how you should organize your code and enforce a specific way of doing things. For example, Next.js is a framework for React.js which is in turn a library. So Next.js provides a structure for building React.js applications faster.
To understand the framework more in-depth let's get some concepts from the Next.js framework.
Next.js uses a specific file structure for building an application. If you already know react then you probably will know that react uses the react-router-dom package to make different routes for your application and it is a little bit long process.
But in next.js you don't have to install a different package for routing. You just have to keep a specific file structure to make a route. But you may think how can I make different routes by maintaining a specific file structure? Right?
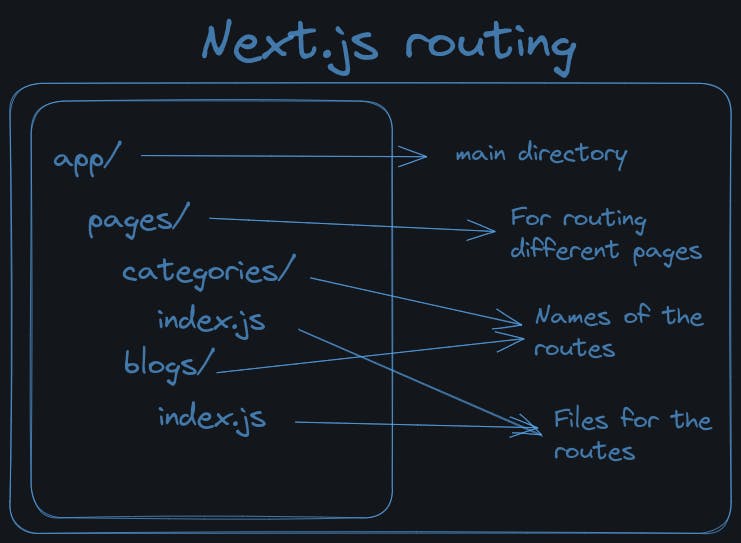
So to give you the answer see the below diagram to understand how next.js knows a particular route by using a file structure.

So in the above diagram, next.js uses a specific folder named pages for routing. That means now categories and blogs are the two routes for the application. Thus it becomes very very simple to make routes in next.js for its file structure. That's what is the advantage of a framework over a simple library.
Key Characteristics of Libraries
Reusability
Libraries excel in reusability. You can use them in multiple projects, saving time and effort. Since libraries offer a wide range of functions, developers can choose the specific functionality they need, reducing code duplication and enhancing efficiency.
Freedom and Flexibility
Libraries offer more freedom and flexibility in terms of how and when you use them. You can include a library in your project and call its functions when you see fit. This flexibility allows developers to have full control over the application's architecture and flow.
Limited Control
When working with libraries, you have the liberty to structure your code as you see fit. Libraries typically don't impose a particular structure or pattern, allowing you to maintain a high level of control over your project's development.
Key Characteristics of Frameworks
Architectural Guidelines
Frameworks come with architectural guidelines. They prescribe a specific way to structure your application. This is often known as the "Inversion of Control" principle, where control over the flow of a program is shifted from the developer to the framework. Frameworks provide the skeleton, and developers flesh out the details.
Integrated Components
Frameworks include a set of integrated components and tools that are designed to work together seamlessly. This ensures that different parts of your application work harmoniously and reduces the effort required to integrate third-party components.
Less Control, More Conventions
Frameworks require developers to follow conventions and patterns established by the framework. While this might limit flexibility, it can also lead to more efficient development. With conventions in place, developers spend less time making decisions about code organization and can focus on implementing features.
When to Use Libraries and When to Use Frameworks
Choosing Libraries
- Libraries are a great choice when you need specific functionality and don't want to be locked into a framework's architectural decisions. For example, if you're working on a simple website and need some enhanced UI components, you might choose a library like Bootstrap for its ready-made UI elements.
Choosing Frameworks
- Frameworks are beneficial when you're building a complex application where consistent structure and established patterns are crucial. They are particularly useful for large-scale web applications or projects that require scalability and maintainability.
Hybrid Approaches
- In some cases, it makes sense to use both libraries and frameworks in a single project. For instance, you might use a framework like Angular for the overall structure of your web application while incorporating libraries like D3.js for data visualization components. This hybrid approach allows you to leverage the strengths of both.
Examples from the Real World
Let's get some knowledge of different libraries and frameworks in the real world.
Libraries
JQuery (Library): jQuery is a popular JavaScript library that simplifies DOM manipulation and event handling. Developers can choose to include jQuery in their web projects to make these common tasks more straightforward without affecting the overall structure of their application.
NumPy (Library): NumPy is a fundamental library for scientific computing in Python. It provides support for arrays and matrices, as well as a wide range of mathematical functions, making it an essential tool for data manipulation and analysis.
Firebase (Library): Firebase is a comprehensive set of libraries and tools for building web and mobile applications. It offers real-time database services, authentication, hosting, and more, simplifying the development of full-stack applications.
Pandas (Library): Pandas is a library for data manipulation and analysis in Python. It provides data structures and functions for working with structured data, making it an essential tool for data scientists and analysts.
Frameworks
Next.js (Framework): Next.js is a framework built on top of React, designed for server-rendered React applications. It provides a structured approach to building React applications with server-side rendering, routing, and many other features. Next.js enforces a clear project structure and development conventions, making it an ideal choice for building SEO-friendly web applications and websites.
Django (Framework): Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. It includes features like an ORM (Object-Relational Mapping), authentication, admin interface, and more, making it a comprehensive framework for building web applications. Django's "batteries-included" philosophy ensures a consistent structure for web development.
Angular (Framework): Angular is a full-fledged JavaScript framework developed and maintained by Google. It provides a comprehensive set of tools and components for building complex, enterprise-level web applications. Angular enforces a strong structure and uses TypeScript for static typing, making it a robust choice for large-scale projects.
Nuxt.js (Framework): Nuxt.js is a framework for building server-rendered Vue.js applications. It extends Vue.js to include features like server-side rendering, routing, and more. Nuxt.js provides a structured approach to Vue application development, helping developers create SEO-friendly web applications with ease.
Both
React (Library and Framework): React is a JavaScript library for building user interfaces. It's often considered a library because it primarily focuses on the view layer. However, it's powerful and flexible enough to be the foundation for entire applications, blurring the lines between library and framework. React provides a component-based approach to building UIs and is widely used in single-page applications (SPAs) and large-scale web projects.
Vue.js (Framework and Library): Vue.js is a progressive JavaScript framework that can be used as both a library and a full-featured framework. Vue focuses on the view layer but is flexible enough to be used as the core framework for building complete web applications. Vue's simplicity and ease of integration with other projects make it a popular choice for developers.
Express.js (Framework and Library): Express.js is a minimal and flexible Node.js web application framework that simplifies building web applications and APIs. While it's often called a framework, it's more akin to a library because it provides foundational tools for web development.
These are some of the real-world examples of different libraries and frameworks.
Summarize
Libraries are like a collection of pre-written functions to solve a particular problem.
Frameworks are the blueprints for an application. It defines a structure for an application.
You can use libraries in multiple projects. It provides freedom and flexibility to structure your code.
Frameworks lead to efficient development since they give a structure.
Libraries are a great choice when you need specific functionality and want flexibility.
Frameworks are beneficial when you're building a complex application where consistent structure is required.
That's it for this blog. I hope you understand the concept of Library and Framework. See you in the next blog.
