Empowering UI: Unveiling the Server-Driven Approach
From Static to Dynamic: The journey of UI Empowerment with Server-Driven Design
Hey everyone 👋, everything that used long ago, comes back as new in the present day, like clothing styles 👕 and many more. In this blog, I am going to talk about SDUI (Server Driven User interface), which is under the hood using the old traditional method, which I will explain throughout this blog.
I am pretty sure that after reading this blog, you will understand almost everything about Server Driven User interfaces. Also, I am going to give you a demo by making a small SDUI project. So stay with me till the end of this blog. Let's get started.
Then vs Now
Well, before going into SDUI, let's understand how things happened in the past and how things are happening now. So, in the past, there were only websites and no mobile applications. ( In 1990's )
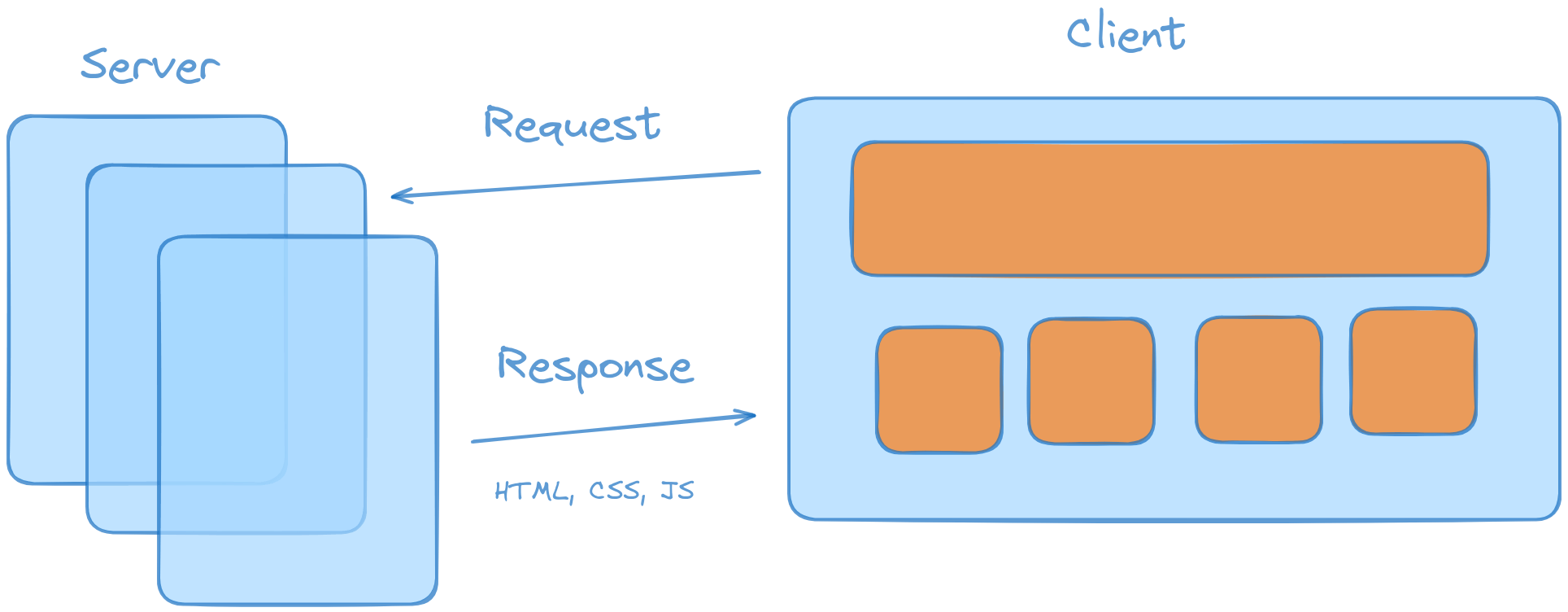
We know how websites work. It is like when a client opens up a webpage, a request is sent to the server so that the server can give a response with the required files (HTML, CSS, and JavaScript files) that are needed to display our website. It is happening on the web.

But for mobile apps, the codes are hard coded on the application side.
In the present time, we are using both technologies.
What is SDUI ?
SDUI (Server Driven User Interface) is a method of rendering the front-end or user interface of mobile applications from the server without hard coding it on the application side. It is like instructing the application to display certain widgets or elements at certain places by the server.
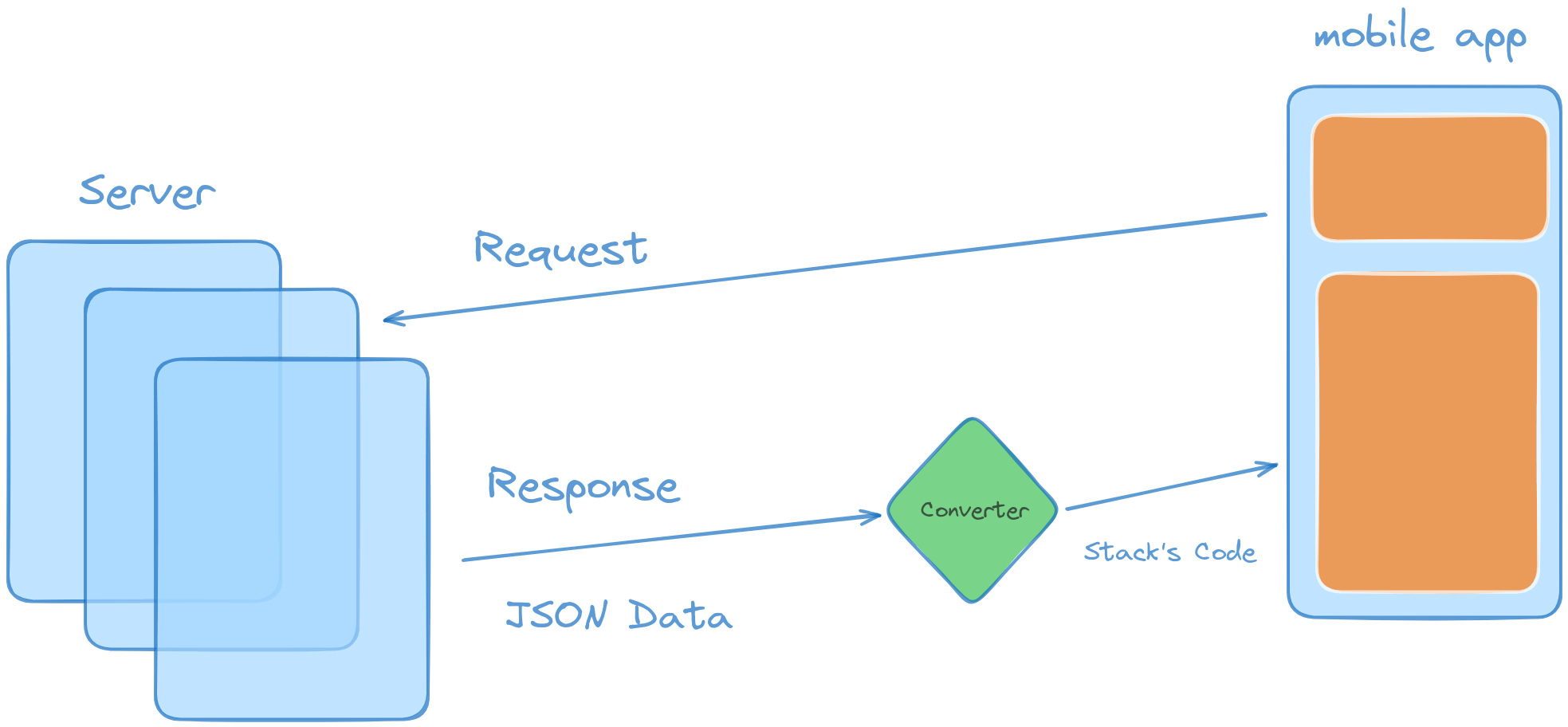
The server sends the information about the elements (like their width, height, color, position, etc) in simple JSON format, and the application converts that data into the respective application stack's code. That means if it is react-native then the JSON data will be converted into react-native code by some pre-written functions or converter.

What problem it is solving ?
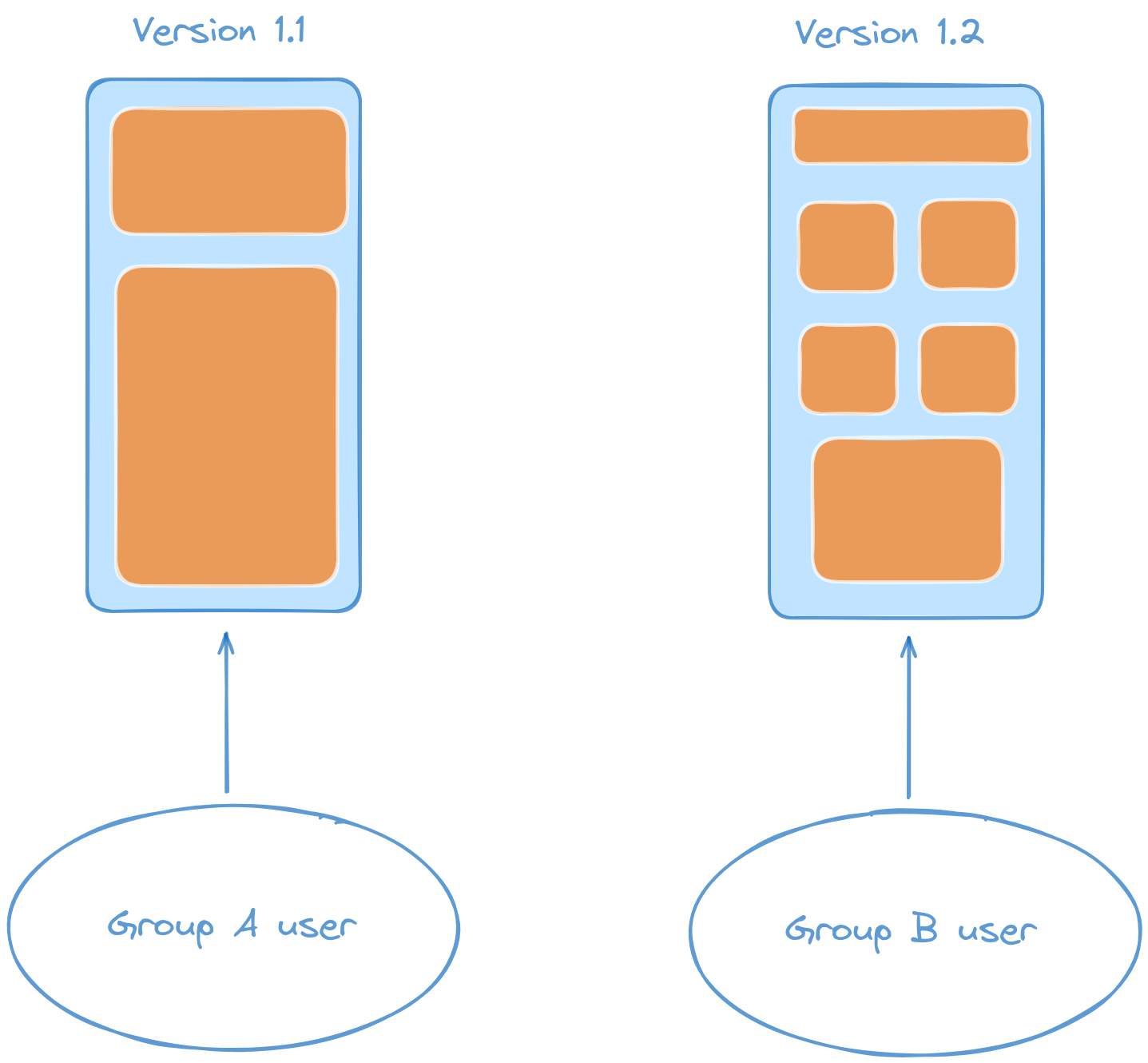
Well, as I stated above how things happened in the past and how things are happening now. We can see that the main problem at present is that the mobile application code is hard-coded on the client side. So if a developer wants to release a new version of the app, they have to push the new app to the Play Store or App Store. After that, a user will have to go to the Play Store or App Store to update the app then only they can see the changes in the app. That means in this case, nothing is spontaneous. It is the reason why some use an old version of the app, and some use a new version of the app. And this is where inconsistency is created.
There are also apps where you have to display the changes spontaneously without the need to update the app on the Play Store or App Store (like Amazon, Flipkart, etc). We know that Amazon , Flipkart frequently changes the UI and banners of the app depending on many factors, and you can see the changes spontaneously without the requirements of updating the app.
And in some other cases, as a developer you have to experiment app's features to a group of user but not all, so that you can figure out is that the feature is worth or not.

So how does that work?
In this kind of application, the whole app is not hard-coded on the client end. These apps, use the concepts of SDUI (Server Driven User Interface), which means the server instructs the application on how and where to display the UI components. So it is like our web technology, which takes the files from the server to display to the end-user or client.
That's what SDUI is trying to solve. It wants the mobile applications UI to be server-driven so that they can be updated frequently.
How SDUI works?
Now the main question is how SDUI actually works. To be honest, it is quite simple. If you have knowledge of web development and APIs, then it would be a very familiar kind of thing for you. But even if you don't know anything then also I will make you understand.
We know that on the web, when a user goes to any website URL, the browser sends a request to the server and the server sends back the HTML, CSS, and Javascript files in response. The browser then displays the webpage to the user.
So same concept also applies to SDUI. We know that SDUI is for mobile applications and when a user opens up an application on their mobile phone, a request is sent to the server and the server sends back JSON data in response. Which in turn is converted into application code by some converter. Thus, UI is sent in the form of JSON from the server and that's it. That's how SDUI works. Isn't it easy?
Drawbacks
There are some drawbacks of SDUI and those are listed below :
For a SDUI based application you always gonna need an internet connection.
There are chances of single point of failure since the UI is dependent on the server.
It may reduces the performance of the application.
Now how to deal with this drawbacks?
Basically, the answer is quite simple. The fact is you wouldn't be using the SDUI for your whole application. Using SDUI in some parts of the application is helpful where you require constant changes, like the banners for sale in E-commerce apps, the info section of many apps, and more.
Conclusion
Lastly, I would say that SDUI is quite a good approach for the apps where continuous changes are required but you should not make full app SDUI based because it has many drawbacks. The approach is quite simple but effective.
Thank you reading the blog. 🙌
